Les hooks du cycle de vie
Chaque instance d'un composant Vue passe par une série d'étapes d'initialisation lorsqu'elle est créée - par exemple, il faut paramétrer l'observation des données, compiler le template, monter l'instance sur le DOM, et le mettre à jour lorsque les données changent. En cours de route, des fonctions appelées hooks du cycle de vie sont également exécutées, donnant la possibilité à l'utilisateur d'ajouter son propre code à des étapes spécifiques.
Enregistrement des hooks du cycle de vie
Par exemple, le hook onMounted peut être utilisé pour exécuter du code après que le composant ait terminé son rendu initial et créer les nœuds du DOM :
vue
<script setup>
import { onMounted } from 'vue'
onMounted(() => {
console.log(`the component is now mounted.`)
})
</script>Il y a également d'autres hooks qui peuvent être appelés à différentes étapes du cycle de vie de l'instance, dont les plus couramment utilisés sont onMounted, onUpdated, et onUnmounted.
Lorsque vous appelez onMounted, Vue associe automatiquement la fonction de rappel enregistrée et l'instance active actuelle du composant. Cela nécessite que ces hooks soient enregistrés de manière synchrone pendant la configuration du composant. Par exemple, ne faites pas ça :
js
setTimeout(() => {
onMounted(() => {
// cela ne fonctionnera pas.
})
}, 100)Notez que cela ne signifie pas que l'appel doit être placé littéralement dans setup() ou <script setup>. onMounted() peut être appelé dans une fonction externe tant que le contenu de l'appel est synchrone et provient de setup().
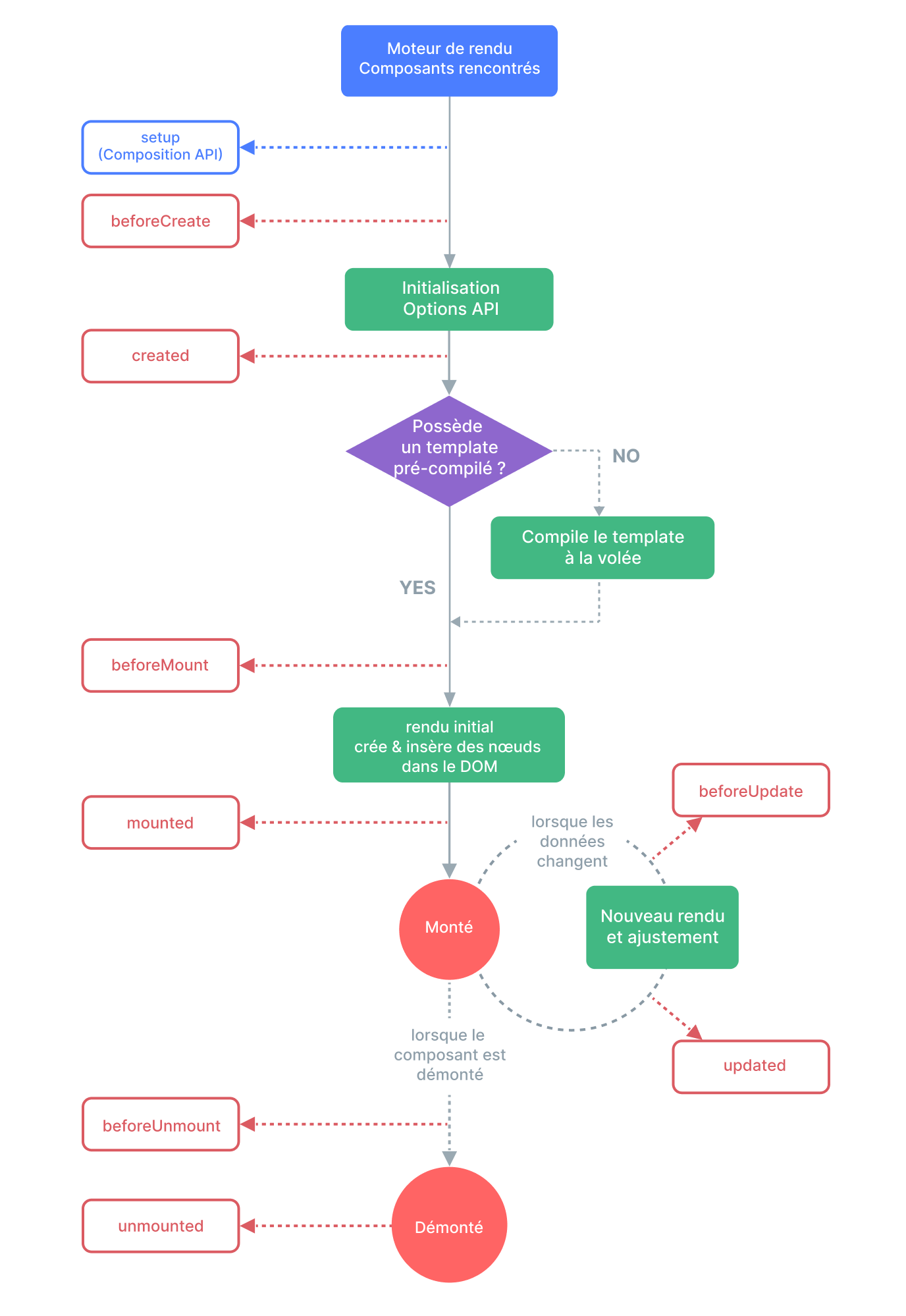
Diagramme du cycle de vie
Ce-dessous figure le diagramme du cycle de vie d'une instance. Vous n'avez pas besoin de le comprendre entièrement pour le moment, mais au fur et à mesure que vous apprendrez et construirez, il sera une référence utile.

Consultez la référence de l'API des hooks du cycle de vie pour plus de détails sur tous les hooks du cycle de vie et leurs utilisations respectives.